
Video Player
html | css | JavaScript
Understand the logic behind the position property in CSS. Create functions that implement a specific functionality via an event listener. Use of semantic markup to improve accessibility
Determined to pursue a career change from social worker to web developer, I started this journey two years ago and it turned into a passion for creating and building clean and modern websites.The ability to adapt to changes and the passion to learn more every day, has allowed me to undertake this adventure, improve my skills and keep up to date with new technologies.
HTML5 | CSS3 | JavaScript | React | Express.js | MongoDB | Node.js | Git | APIs | JSON | Twig | PHP | Sass |
VSCode | CodePen | Google Fonts | Icomoon | Font Awesome | GitHub | Bulma | Bootstrap | Cloudinary | npm | Heroku | Figma | AdobeXd | Storybook | Codesandbox | Webpack | Docker |
A self-taught Web Developer from Colombia, located in the Bay Area.
Motivated to learn more about upcoming tech every day.
Experience with Atomic Design System. able to create clean and responsive components in accordance with the UI/UX parameters of the University. Knowledge of Storybook controls and addons to document university theming. Website develop with drupal 9.
Active listening in conflict resolution, great communication skills and problem solver while working with young communities in the develop of their life project.
In addition to taking online courses, I also build projects from scratch to take my acquired knowledge into practice. This has been very effective in developing my skills across programming languages. Find out more about my projects by visiting my website:

html | css | JavaScript
Understand the logic behind the position property in CSS. Create functions that implement a specific functionality via an event listener. Use of semantic markup to improve accessibility

EJS | Node.js | Express ...
First real web application as part of the participation in the Online Web Development Bootcamp.
Use of frameworks like Bootstrap; test and modify APIs through Postman; creating HTML markup with EJS and being able to use plain Javascript. Node.js integration with MongoDB.
Able of setting up a node development environment and linking them to a specified database.

html | css | JavaScript
Going through the FreeCodeCamp Responsive Web Design Certification, and being a big fan of virtual reality games. This project copy a part of the Oculus landing page according to the course guidelines. Grid attribute implemented.

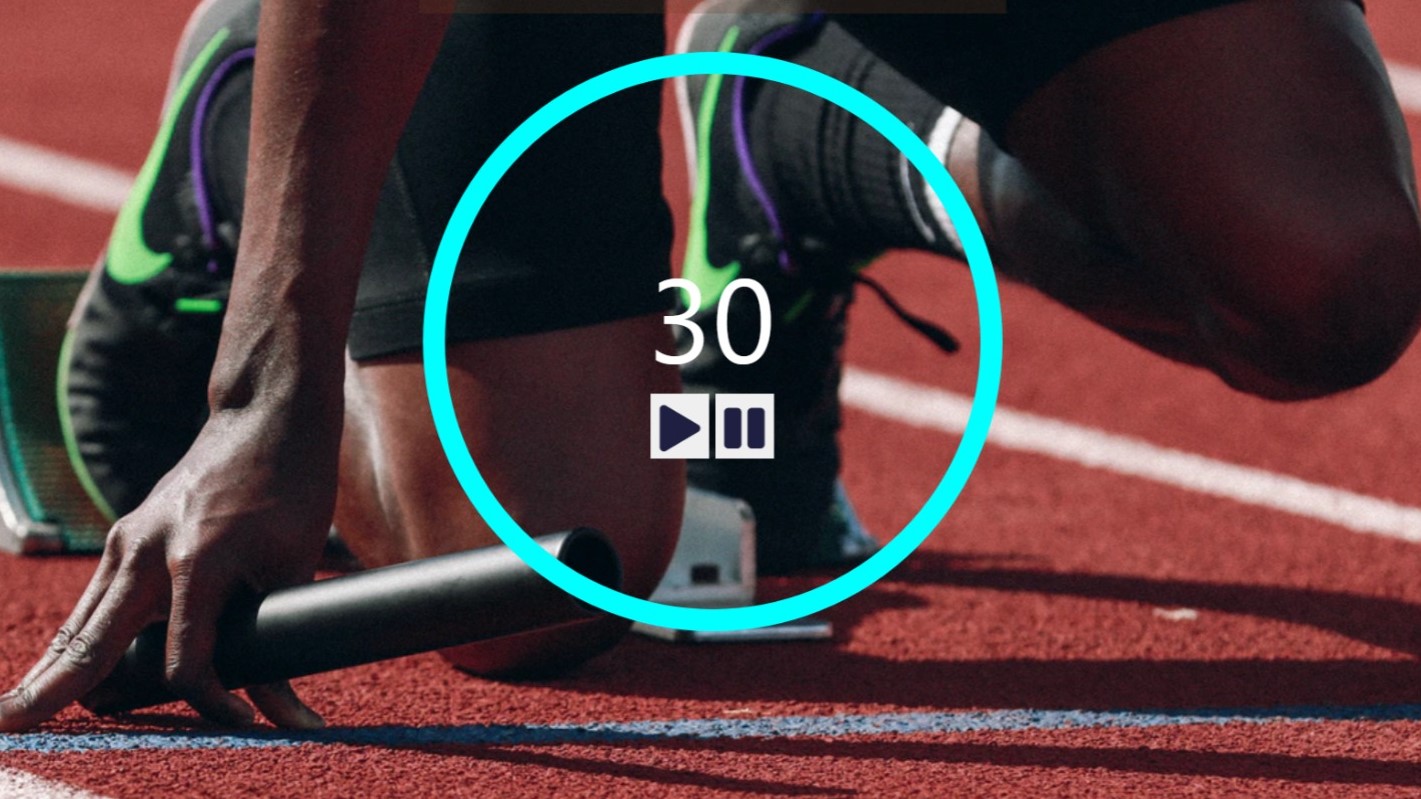
html | css | JavaScript
Focusing on Javascript and Understanding the concept of this keyword and callback functions which will be triggered after a specific event, in this case, the start and pause button.

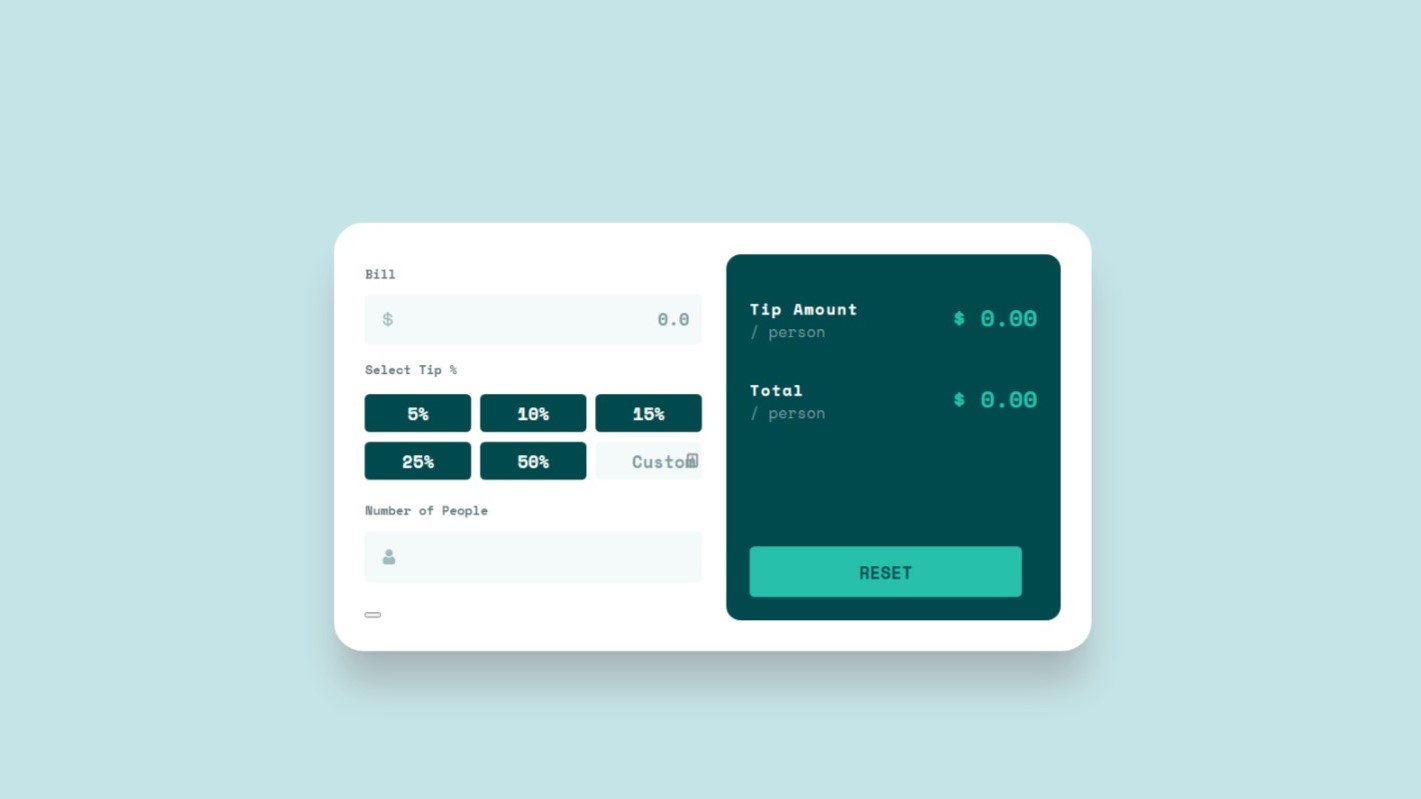
html | css | JavaScript
This project is part of the Frontend Mentor Challenges. Having a design elaborated through Figma made me have more precision in the details.
To find out more about my projects, please visit my portfolio at: